可立刻執行的匿名函式,函式名稱可寫可不寫
無法在函式外再次執行
(function IIFE() {
console.log("立即函式");
})();
console.log(IIFE); //會跳錯
立即函式的最後一定要加分號( ; ),ASI 會誤以為是一行而報錯
(function(){
console.log('a');
})()
(function(){
console.log('b');
})()

//1.括號在內
(function () {
console.log('小括號在函式結尾的後面');
}());
//2.括號在外
(function() {
console.log('小括號在外面');
})();
//一般函式呼叫
var nameFunc = function(){
return "Jay";
}
console.log(nameFunc); //輸出nameFunc變數值
console.log(nameFunc()); //呼叫nameFunc函式

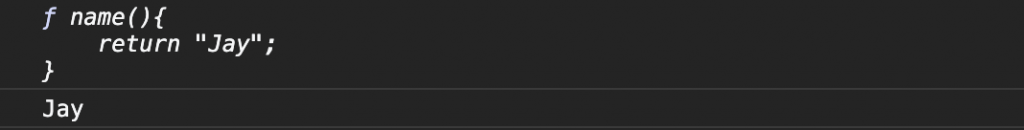
輸出變數nameFunc,nameFunc已被指派一個函式,所以傳回函式本身;執行nameFunc()時,傳回Jay。
//IIFE呼叫
//函式名稱可寫可不寫
var nameFunc = function(){
return "Jay";
}();
console.log(nameFunc); //輸出nameFunc變數值
console.log(nameFunc()); //呼叫nameFunc函式

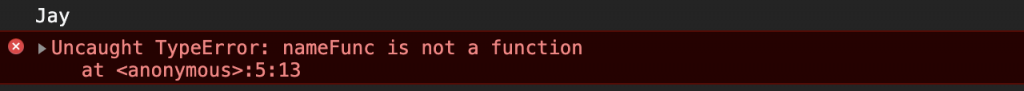
nameFunc變數只儲存函式執行結果,不是函式本身。因此nameFunc會印出Jay;nameFunc是個變數,型別會依照函式傳回資料型別的轉換,因此呼叫nameFunc()會 is not a function錯誤訊息。
